デザインの仕事に就くためには、ポートフォリオの作成は必須です。自分の過去の作品をまとめたポートフォリオがなければ、採用面接などで実績をアピールできないためです。

アナログコンテンツの場合、作品を印刷してまとめたものをポートフォリオとして提出する事もありますが、WEBデザイナーとしての実績など、デジタルコンテンツの場合はポートフォリオサイトを見てもらいます。

ポートフォリオサイトを作る時は、これまで苦労して作成して来た作品を、出来るだけ効果的にアピールできるWebサイトを作りたいものです。
どのようにすれば採用担当者の印象に残るポートフォリオを作成できるのでしょうか。
今回はWebデザイナーの方がポートフォリオサイトを作る方法やサイトのデザインを見ていきます。
Webデザイナーにとってのポートフォリオとは

Webデザイナーが手掛けるデジタルコンテンツをポートフォリオにするためには、ポートフォリオサイトを作成することが一般的です。
Facebookなどに作品を載せて済ませようとするWebデザイナーもいますが、ポートフォリオサイトを作成すればそのサイト自体を作品として見せることができます。
ポートフォリオサイトの作成は決して難しくありません。Webサイト作成サービスなどを利用すれば、簡単に自分だけのポートフォリオサイトを作ることができます。面接時に充実した内容のポートフォリオを見せることができれば、採用の可能性はぐっと高まります。
ただし、ポートフォリオサイトの作成と併せて、作品をプリントアウトして採用担当者にすぐに見てもらえるように準備しておくと良いでしょう。
【WEBデザイナー用】ポートフォリオサイトの作り方

ポートフォリオサイト作成にかける時間はそれほど取れないのが現実かもしれません。
Webサービスの中にはポートフォリオ作成用のサービスもあるため、テンプレートが豊富でカスタマイズ可能なサービスを探してみると良いでしょう。
ポートフォリオサイトに掲載する基本情報

それでは、ポートフォリオサイトにはどのような要素を載せれば良いのか紹介して行きます。
基本的な情報としては、以下の4つのものが挙げられます。
- 対象のWebサイトのキャプチャ
- Webサイトの名称
- コンセプト
- 工夫した点などのアピールポイント
キャプチャは見やすいように大きく、コンセプトやアピールポイントは簡潔にまとめましょう。
また、複数のWebサイトを載せる場合は、なるべくバリエーションを豊かにしておくことがポイントです。
固めのデザインの物や華やかな印象の物、イラストを多用した子供向けの物など、さまざまなWebサイトが載っていれば、異なるテイストの作品を同時に見せることができます。

ポートフォリオサイトのデザイン

ポートフォリオサイトを作る時には、デザインにも気を配る必要があります。採用担当者は、ポートフォリオサイトに掲載されている作品だけではなく、ポートフォリオサイト自体のデザインもチェックします。
自分なりにサイトをカスタマイズして見栄えを良くする事で、デザイン力をアピールすることが可能です。
Webサイトに動きを与えてみたり、情報を伝えやすい画面レイアウトにしたりすれば、ポートフォリオサイト自体も作品の1つとしてアピール出来ます。
また、ポートフォリオの説明文章が長すぎると、デザイン性を損なうので注意しましょう。自分が強調したい内容を簡潔に文字で表現し、レイアウトに自然に溶け込むように配置することがポイントです
ポートフォリオサイトを作成する際にオススメのサイト

最後に、ポートフォリオを作成する際におすすめのサービスを6つ紹介します。
この中から自分に合ったサービスを見つけて、是非活用しながらポートフォリオサイトを作ってみて下さい。
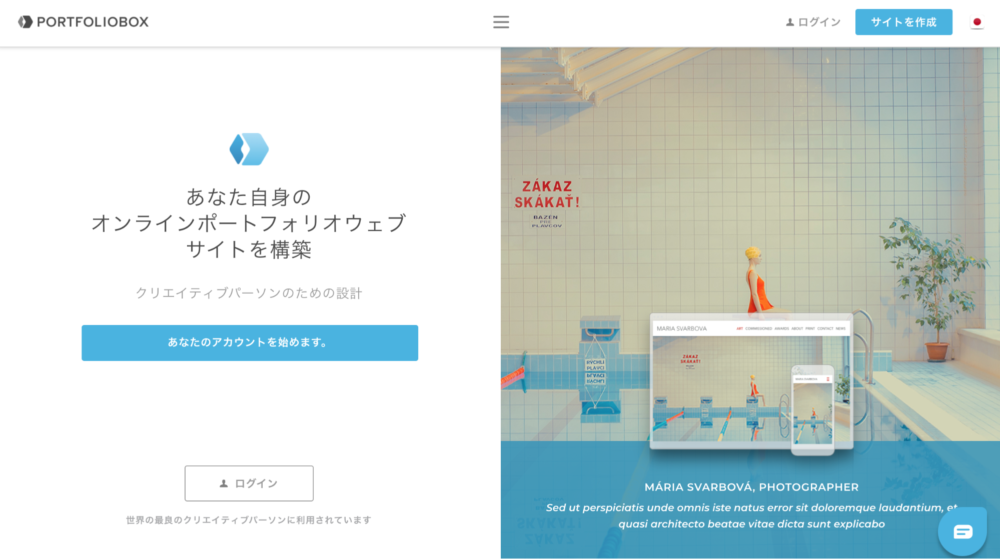
1.Portfoliobox

参照元:https://www.portfoliobox.net/jp
Portfolioboxは、150ヵ国、100万人以上に使われているポートフォリオ作成サービスです。
テンプレートが豊富で、PC・モバイル双方に対応しています。ECやブログなど、機能も充実しています。
主にWeb上でのポートフォリオの公開を検討している人や、グッズ販売を行いたい人におすすめのサービスです。
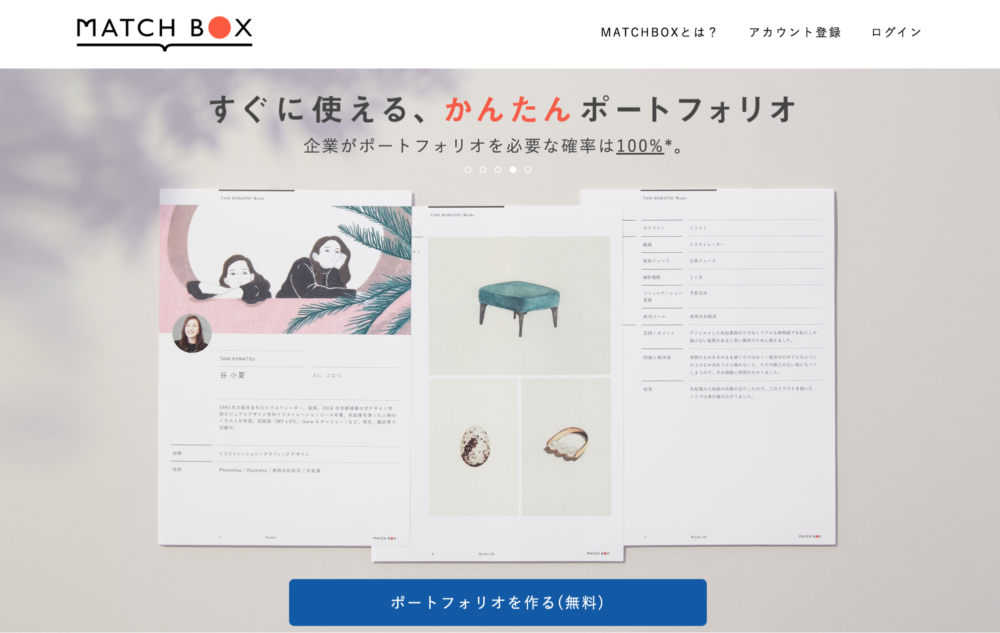
2.MATCH BOX

MATCH BOXは、人材サービス大手の企業・株式会社マイナビワークスが運営するポートフォリオ作成サービスです。
画像も動画も手軽に載せられること、人材紹介サービス「マイナビクリエイター」に登録すれば無料で使える事が魅力です。
マイナビクリエイターとの併用によって、ポートフォリオ作成と仕事獲得を、効率的に行えるでしょう。
【ここでお知らせです】
※Designers-Proからのご提案

ここまで読んで頂きありがとうございます!
ここで我々デザプロからご案内をさせて頂きます。

僕や、既にwebデザイナーとして活躍している先輩達と一緒に学びませんか?
※詳細は上記バナーをClick
夢と希望に溢れる皆さんのご参加をお待ちしております。

3.Tumblr

Tumblrは、「説明するのが難しいくらい使い方が簡単です。」をキャッチコピーとしたブログサービスです。
ポートフォリオ専用のサービスではないものの、画像や動画、ブログ記事などの幅広いコンテンツを掲載できるのが魅力的。
さまざまなデザインやフォントを、簡単な操作で使えます。
- Webに詳しくないから、難しい機能があるものだと挫折しそう
- 簡単にポートフォリオを作りたい
という人におすすめです。
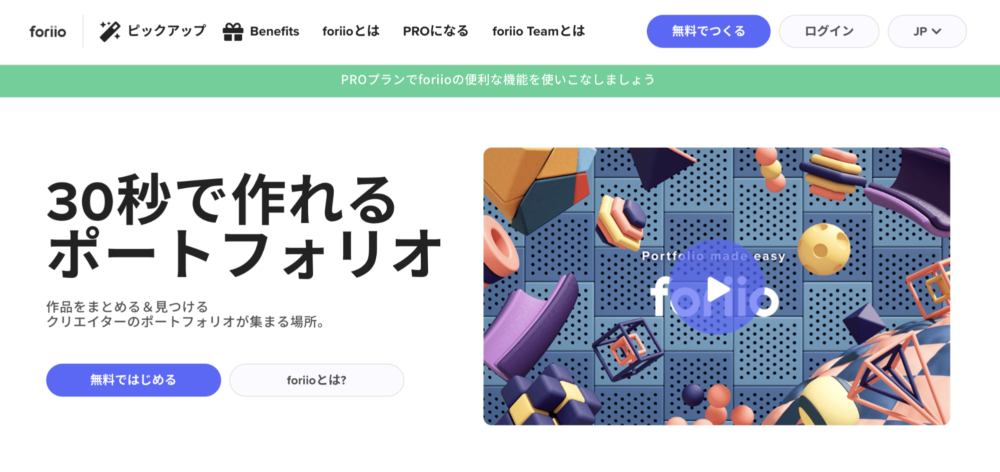
4.foriio

foriioは、30秒の簡単操作でポートフォリオが作れるサービスです。
ファイル形式はPSD・PDF・AI・TIFFに対応し、データをアップロードするだけでそのまま実績を掲載できます。
共同制作したクリエイター名をクレジット表記したり、作品の紹介文を書いたり、ポートフォリオ作成に必要な機能が揃っています。
5.note

noteは、SNS感覚で使えるコンテンツ共有サービスです。
元々はブログのような使い方をされることが多かったものの、ポートフォリオサイトとして利用する人が増えてきました。
シンプルな操作で扱える点や、SNSのようなフォロー機能がある点が魅力で、利用しているユーザーが多い事もプラスです。
6.WordPress

WordPressは、企業サイトから個人ブログまで、世界中で使われているCMSです。
ドメインを取得した後、ゼロからサイトを構築する事が難しくても、WordPresを使うと、比較的簡単に自分だけのサイトを構築できます。
自分自身のドメインを持ったサイトでは、サービスのデザインに依存せずに自分の求めるデザインでポートフォリオを作成できる為、カスタマイズ性が高く、世界観が伝わりやすい事がポイントです。
また、自分のドメインがあると、独自のアドレスを取得出来る事もメリットだといえるでしょう。
終わりに

Webデザイナーにとって、ポートフォリオサイトは自分の名刺のようなものです。
サイトのデザインなどにも配慮し、見る人にポイントが伝わりやすいサイト作りを心掛けましょう。
自分の作品を載せるだけではなく、分かりやすい言葉で工夫した点を説明し、見やすい画面レイアウトにする事によって、高い評価を得ることが出来るようになります。
世界に1つだけの、あなたの想いがこもった素敵なポートフォリオサイトを作ってみて下さい。










コメント